httpvh://www.youtube.com/watch?v=oi5SCqS-7xw
Why is Optimizing Images Important?
Optimizing images is important for your human visitors AND search engines. Humans viewing your website want to see large beautiful images, but they don’t want to wait for them. So regardless of HOW you build your website, whether you use a website builder, a platform like WordPress, or plain coded HTML, you should spend the time optimizing your images to make sure the file size of the image is as small as possible allowing the image to load FAST.
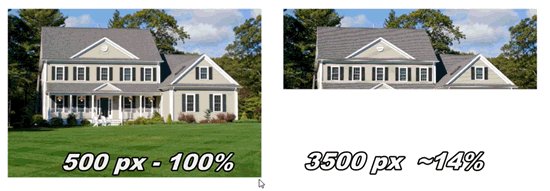
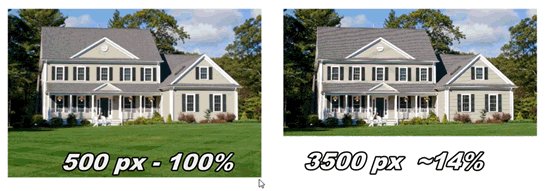
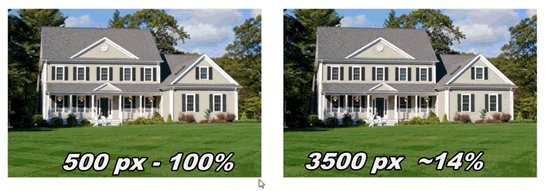
A website that is 500 pixels wide displayed on a web page should not use a source file that is 3500 px wide. Loading a large picture will really slow down your website as you see in the animation below.

Robots like optimized images too. And by robots, I mean search engine spiders that crawl your website. If they find your website to be slow, search engines might lower your website in the rankings or maybe even not index your slow pages at all. Search engines want their users to have an excellent experience and websites that take forever to load create are one of the greatest frustrations for web surfers. Check out what Google has to say about optimizing images.
How Do I Optimize Images for the Web?
Unfortunately, there are no shortcuts to optimizing your images. If you want to do it right, it will take a bit of effort. Many web publishers skimp on including pictures on their blog posts and pages since it does take time to get them right. The appeal of a high-quality and appropriate graphic is worth the time in my opinion.

Here are a few tools for optimizing your images:
 WordPress Plugins for Image Optimization
WordPress Plugins for Image Optimization
One of the beauties of WordPress is the unending list of plugins developed by third parties that extend the function of your website. There are several plugins for optimizing pictures on your WordPress website, but these plugins will only work for you if your site is built on the WordPress.org platform.
Some plugins like WP Smush.it will optimize your images by stripping them of unneccessary data and making sure they are as light-weight as possible.
Other plugins like Hammy will actually generate smaller sizes of your image and load them instead of the larger original file.
Check out this post at Hongkiat.com for a list of some popular image plugins.
Free Online Tools for Image Optimization
There are some free tools online for optimizing images. I can’t say I’ve used these often because I’ve always used software on my computer, but after doing a quick search, I found ImageOptimizer.com. It’s a pretty slick tool where you can quickly upload an image, resize and optimize it to make it more suitable for your website. It only took me about 15 seconds to resize a picture using this tool. Watch my video on Youtube to see Image Optimizer in action.

Use Photoshop, GIMP, or Other Software to Optimize Images for Your Website
 I use Photoshop to optimize my images, but it may not be an accessible option for everyone since it’s not free. Photoshop is a professional option for people that do a lot of image manipulation. It will also allow you to batch process many images at once.
I use Photoshop to optimize my images, but it may not be an accessible option for everyone since it’s not free. Photoshop is a professional option for people that do a lot of image manipulation. It will also allow you to batch process many images at once.
GIMP is a free open source image editor for people who want to do advanced image editing on their PC without paying for high-end software like Photoshop. You’ll find many people online arguing whether GIMP is a suitable replacement for Photoshop, but since it’s free, it’s a suitable option for people looking to do some basic image manipulation using software on their computer. If you play around with it, you’ll probably find it has a lot of advanced features as well.
Check out my video above to see how you can use Photoshop and GIMP to resize and optimize your images for your website or blog.
Other Software for Windows and Mac
If you hate installing new software on your computer, you may want to check and see if you already have software that will do the job. Many people have image editors installed already that will resize, crop, and optimize images.
Microsoft Office Picture Manager is included with many Windows installations and will do everything needed to optimize images for the web. Microsoft Photo Gallery is a newer photo editor you can download if you can’t find a suitable program on your Windows PC. Given how often Microsoft changes their software, this download link may be gone the day after I publish this post 🙁 Please comment below if the link is indeed broken.
I’m not a Mac guy, so I’m not sure a Mac comes with software to do basic photo editing. I asked some of my Mac friends and they said iPhoto will take care of this. GIMP and Photoshop are also available on Mac and Seashore is another popular Mac tool you can download for free.
What Do You Use to Optimize Images?
I didn’t mention EVERY known solution to mankind. I’m sure there are other options out there for optimizing images. Please comment below if you have any tips that will be useful for others or questions about the things I shared.
Thanks for reading all the way to the bottom!
