httpvh://www.youtube.com/watch?v=KELPHoRvVkA
Further Explanation…
To help explain some of the concepts in the video, I added some example pictures below to show how alignment, title tags, and image links work.
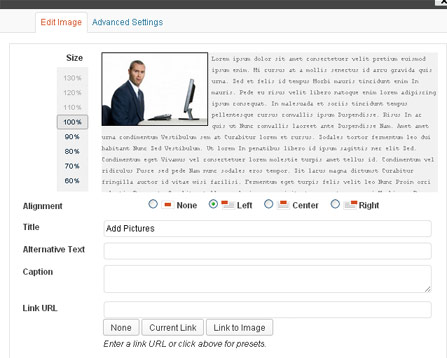
This Image is aligned left and has a title tag “Add Pictures”
 Because the title tag is “Add Pictures” when you hover over the image with your cursor, you will see a tooltip pop up with the text. The image is aligned to the left so this text is wrapping around the image to the right. You can see in the image options below that left alignment was selected and “Add Pictures” was entered for the title tag.
Because the title tag is “Add Pictures” when you hover over the image with your cursor, you will see a tooltip pop up with the text. The image is aligned to the left so this text is wrapping around the image to the right. You can see in the image options below that left alignment was selected and “Add Pictures” was entered for the title tag.

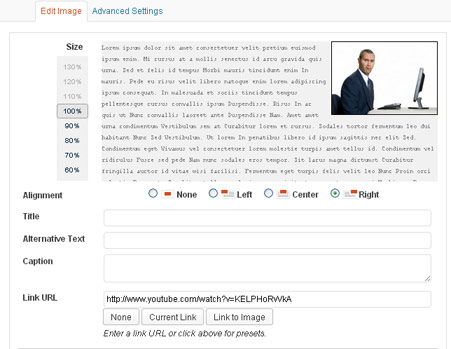
This Image is aligned right and has a Custom URL link.
 Because I entered a URL link to the Youtube video in the Link URL field, the image to the right will open the link when clicked. I selected the option to ‘open in a new window’ so a new browser window will open when the image is clicked. Try clicking on the image. In the image options below, you can see the Youtube URL entered and Right alignment is selected.
Because I entered a URL link to the Youtube video in the Link URL field, the image to the right will open the link when clicked. I selected the option to ‘open in a new window’ so a new browser window will open when the image is clicked. Try clicking on the image. In the image options below, you can see the Youtube URL entered and Right alignment is selected.
If you’re adding many pictures to a post or page in WordPress and you want to create a gallery, check out this video.
If you have any questions after watching the video, please let me know so I can add more information to this page.
