What Is a WordPress Framework?
WordPress is basically a framework itself, a website platform. But there are other frameworks built on TOP of the WordPress core framework by third party developers to EXTEND its functionality.
Many theme developers build their own frameworks so that they can develop themes and streamline their own development while also giving the end user more tools in creating their own website.
For more detailed info on WordPress Frameworks, check out the WordPress documentation. My goal with this post to explain why they matter to YOU.
WordPress Frameworks Are NOT just for Developers
So frameworks are built by developers FOR developers, but they are vital for a DIY WordPress user to understand at a basic level because the framework determines HOW you will build your site. If you choose the wrong framework, you can end up spending tens or hundreds more hours in development. Or you might end up with a broken site and zero support.
Check out my video overview of some of the popular WordPress Frameworks above or view it on Youtube.
Here are some of the popular WordPress frameworks I cover.
Bootstrap & WordPress
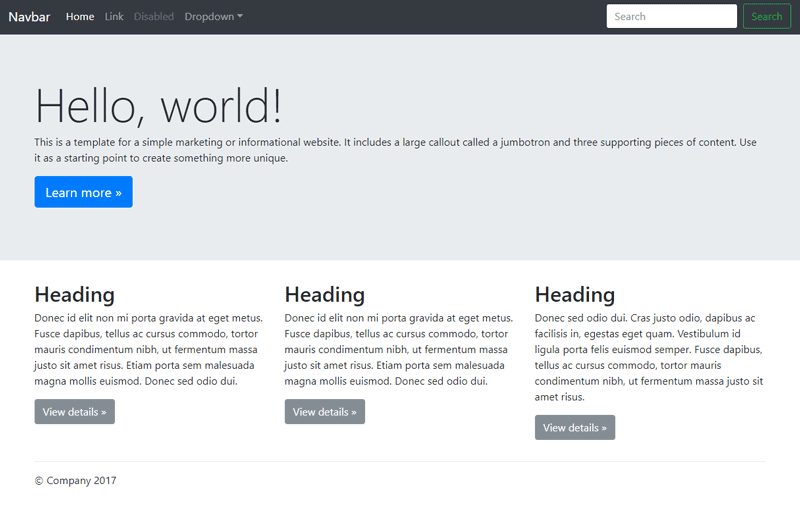
Bootstrap is a popular toolkit used to build sites on many platforms including WordPress. If you search for WordPress themes on a site like ThemeForest, you’ll find a lot of themes that are built around Bootstrap. If you’re considering a theme built on Bootstrap, it’s a pretty safe bet and you may not even realize the theme is using Bootstrap even after you’ve been using it for months. Ultimately, Bootstrap is more of a background framework and other elements like page builders (more on page builders below) could be used in combination with a theme built using it.

One important note about using themes built around Bootstrap – they often have page designs that are very refined but not easy to manipulate. You’ll want to make sure you like the way the theme demo works because it may be difficult to change if you’re not a programmer. Often the best way to build a site built on the Bootstrap framework is loading sample data (see theme documentation for how to do this) and then editing the data with your own text and pictures. It doesn’t leave much room for flexibility, but if you can work your content into the pre-designed theme, you’ll end up with a pretty awesome website that looks like a $5,000+ custom site.
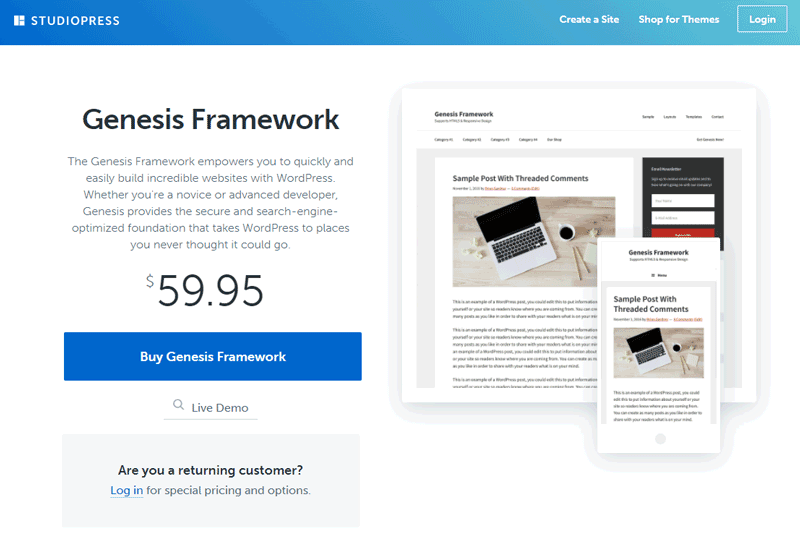
Genesis Framework
Genesis is a popular framework that, unlike Bootstrap, is designed specifically for WordPress. StudioPress, the creators of the Genesis Framework, also have developed a number of premium themes that run using this framework.

Genesis seems to be a favorite among WordPress developers because it’s been around a while, is very clean and lightweight in terms of the actual code, and offers a lot of flexibility that developers love. Developers can start with a blank canvas on the Genesis Framework and create a totally custom site.
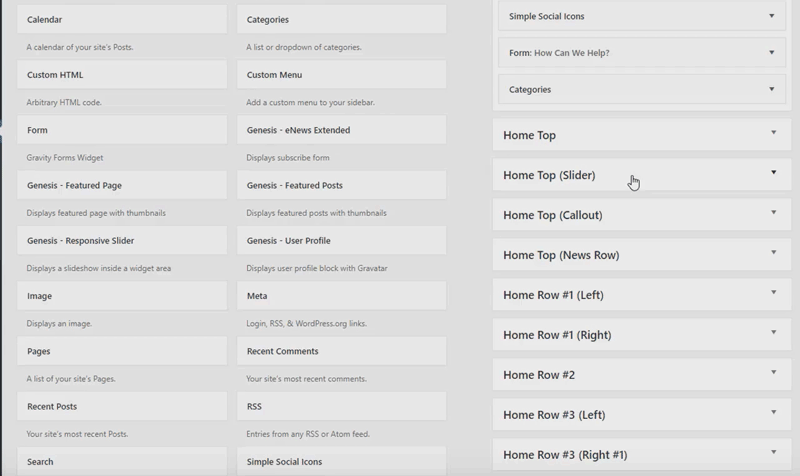
While it’s awesome for developers, if you’re tackling your WordPress site as a DIY project, you may find Genesis to be a bit tricky. You really have to be an HTML nerd to make basic changes in Genesis. So beginners may find it frustrating.
If you’re like me and are taking over a site built in Genesis but can’t find anything, let me give you a tip that will save you 30 minutes. Most of the different elements of a site built with Genesis will be in the widgets. Head over to Appearance > Widgets and you’ll probably find what you’re looking for. This stumped me the first time I logged into a Genesis site to make some basic changes.

Cherry Framework
TemplateMonster.com is a behemoth in the web design template industry and since they developed their own WordPress framework, it’s important to mention. It’s called Cherry, and it’s very easy to use. TemplateMonster has wisely focused on the DIY community who is looking to build a website with WordPress with little knowledge of HTML.
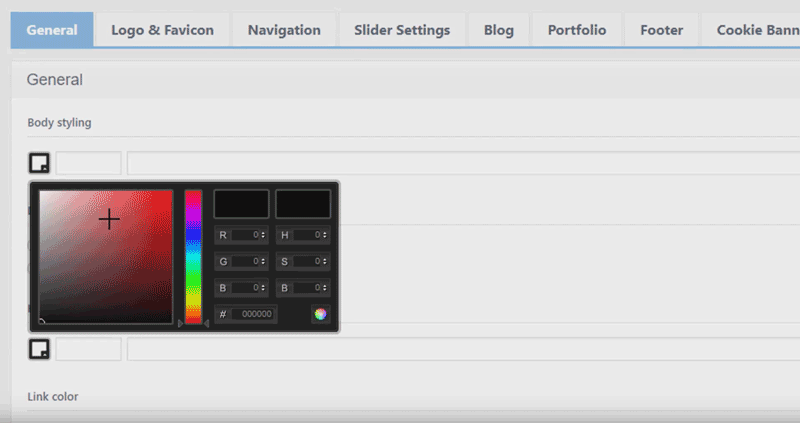
The highlight of Cherry is the options panel that allows you to easily change the entire look of your site by changing font and style settings. Cherry also has a number of plugins build around it that you can use to tackle specific features like sliders, displaying real estate listings, showing popups, and more.

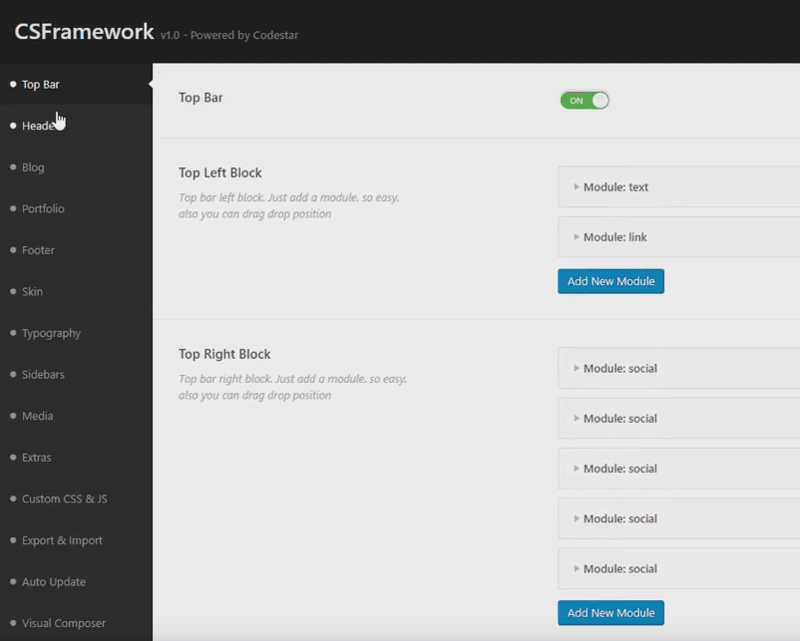
Codestar Options Panel
Some themes may come with an options panel like CodeStar. This is not a full framework, but an options panel on your WordPress dashboard that allows you to style your website easily. It’s often used in combination with other frameworks of page builders.

Page Builders & Frameworks + My Favorite Builder/Framework
I should mention page builders here. Page builders are not frameworks but are an important part of the discussion of HOW you will build your WordPress site. Page builders like Visual Composer are popular ways to give users a visual drag-and-drop method of customizing the pages of their site.
I will be doing a review of different page builders on my YouTube channel and blog so make sure to subscribe to both for future updates. But if you’re investigating a theme and see a page builder listed with your theme, know that it’s a tool that will help you build the pages.
As an example of a page builder, I should mention my preferred theme and builder for building WordPress sites for the last several years. It’s called Divi and was created by Elegant Themes. It’s basically a framework and page builder in one. I like it for many reasons and I will detail them in a video soon. If it’s not below, drop me a comment and I’ll post it below.
What’s your favorite framework? Which ones did I leave out? Comment below and let me know.
